
Designing a website that effectively meets your business goals and resonates with your customers is necessary for generating leads and driving success. At Mister Nguyen Agency, we specialize in guiding you through a comprehensive website development process, ensuring every aspect of your site is tailored to enhance user experience and brand reputation. By understanding your unique needs and leveraging innovative tools, we help you create a compelling online presence that not only attracts visitors but also transforms them into loyal clients. Let’s explore the necessary steps to achieving effective web design for your business.
Understanding the Website Development Process
While beginning on a web development project, it’s crucial to grasp the entire process defined by specific stages. A clear understanding of these phases can greatly impact the effectiveness of your website and how well it meets your business needs. By following established methodologies, you can ensure your site is user-friendly and aligned with your goals, ultimately aiding in attracting customers and generating leads.
Importance of a Structured Approach
With a structured approach to web development, you set your team and project up for success. This method increases transparency and coordination among stakeholders, leading to timely delivery and ensuring that all aspects of the website are addressed. An organized process enhances the end product’s ability to convert visitors into paying customers and boosts your overall brand reputation.
Common Phases in Web Development
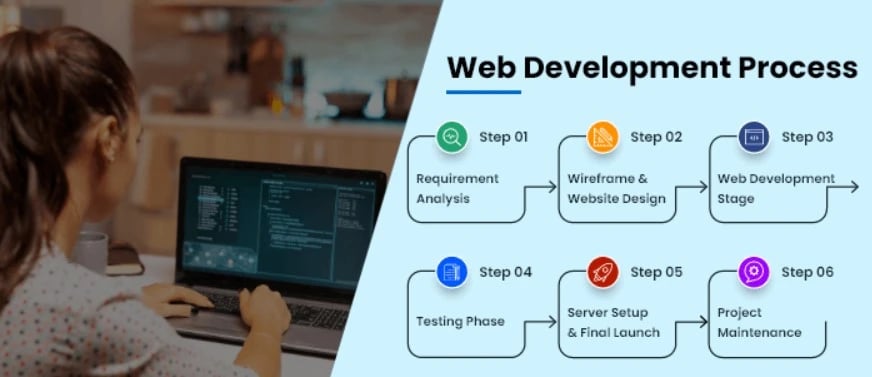
Structured web development typically encompasses eight common phases, including Discovery, Information Architecture, Wireframes, Design, Content, Development, QA, and Launch. Each phase builds upon the previous one, allowing for a comprehensive understanding of your project and its requirements, making sure nothing is overlooked.
It is important to recognize that each phase serves a vital purpose. For instance, beginning with Discovery ensures key stakeholders agree on the project’s scope, while Information Architecture lays the groundwork for user-friendly navigation. This careful approach allows your brand to thoroughly cater to your customers and seamlessly integrate design elements, leading to effective business outcomes with the help of Mister Nguyen Agency.
Discovery Phase

It is vital to begin your website development project with the Discovery Phase. This initial step lays the foundation for understanding your business needs, ensuring that the end product resonates with your customers and supports your objectives. By gathering insights and confirming your project requirements, you can significantly enhance the effectiveness of your web design, leading to better engagement and conversion rates.
Research and Information Gathering
An necessary aspect of the discovery process is conducting thorough research and gathering information. This involves identifying your target audience, analyzing competitors, and understanding market trends. By collecting relevant data, you can make informed decisions that will guide the design and functionality of your website, ultimately helping you attract and retain customers more effectively.
Defining Project Scope and Goals
Goals must be clearly defined to steer your website project towards success. Establishing precise objectives provides direction and helps measure progress throughout the development process. Determining what you want to achieve, be it increased leads, enhanced brand presence, or improved customer engagement, will inform every decision taken during design and development.
Scope defines the boundaries of your project by outlining what features and functionalities will be included in your website. This clarity helps eliminate scope creep, ensuring that your team remains focused on delivering your vision while allocating resources efficiently. By carefully determining the necessary elements, you can create a cohesive site that meets your business goals and resonates with your customers.
Information Architecture

Little time spent upfront on Information Architecture can save you significant trouble down the line. This critical phase dictates how information is organized on your website, ensuring that your customers find what they need quickly and efficiently. A well-structured Information Architecture improves user experience and is important for SEO, directly impacting your business’s ability to convert leads into paying customers.
Organizing Website Structure
For a successful website, it’s important to clearly organize your content into logical sections. By categorizing your business offerings, you create a seamless flow of information that enhances user experience. This process ensures that each page serves a specific purpose, guiding your customers effectively through their journey on your site.
Creating Navigation Hierarchy
Navigation plays a crucial role in user experience and site functionality. A clear navigation hierarchy helps customers understand the structure of your website at a glance. This means organizing pages into a logical framework, allowing your customers to access leads and information effortlessly, thereby increasing engagement and conversion rates for your business.
Structure is the backbone of your website, ensuring users can easily navigate to important pages. An effective navigation hierarchy involves categorizing similar content, using intuitive labels, and strategically placing links that guide customers where they want to go. By making it easy for visitors to interact with your brand, you enhance their overall experience, turning leads into loyal customers.
Wireframing

All successful website designs begin with wireframing, a crucial step that transforms ideas into visual blueprints for your project. This phase serves as a foundational stage where you outline the structure of your website, focusing on the layout and functionality of each page. By following a structured process, you can ensure your design effectively meets the needs of your business and your customers, facilitating greater engagement and conversion rates.
Visualizing Layouts
For effective design, wireframes help you visualize layouts, serving as a skeletal representation of your website. This initial sketch allows you to experiment with different elements and structures, ensuring that your content is organized intuitively. By mapping out how each component interacts, you can enhance user navigation and create a seamless experience for your customers.
Incorporating User Experience (UX) Principles
Visualizing your website layout is just the beginning; incorporating User Experience (UX) principles into your wireframes is vital for creating an engaging digital experience. You should prioritize clarity and accessibility to cater to your audience effectively. By ensuring that page elements are user-friendly, you pave the way for higher interaction rates, ultimately turning visitors into loyal customers.
Layouts should guide users intuitively through your content, highlighting vital calls to action and harnessing best UX practices. By considering user behavior during the wireframing stage, you enhance the likelihood of retaining leads and boosting conversions. Following the guidelines within this process can set a solid foundation for effective business communication and branding, leading your customers seamlessly through their journey on your website.
Web Design

Once again, web design plays a pivotal role in the website development process, as it transforms the structural ideas from wireframes into visually engaging and functional interfaces. By focusing on aesthetics and usability, you ensure that the website not only captivates your target audience but also provides a seamless user experience that is crucial for converting leads into loyal customers.
Developing Style Guides
Guides are crucial tools in the web design process, as they provide a cohesive direction for your website’s visual elements. By establishing a style guide, you ensure consistency across fonts, colors, and layouts, which enhances recognition and strengthens your brand identity. This document serves as a reference point for maintaining uniformity, ultimately improving the experience for your customers.
Designing Page Templates
To create effective page templates, you need to consider the specific needs of your users alongside your business objectives. These templates should reflect the style guide while accommodating the unique functions of each page, such as landing pages for new leads or product pages designed to showcase your offerings. By tailoring your templates to your users, you foster an engaging experience that encourages interaction and drives conversions.
Design templates are vital for ensuring that each page of your website aligns with your overall strategy. They set the stage for where text, images, and calls-to-action will reside, optimizing user navigation and enhancing engagement. As you create templates, keep the user experience at the forefront, making sure to incorporate intuitive elements that guide visitors seamlessly through your site. This attention to detail will ultimately translate into increased leads and a stronger online presence for your business.
Development Phase
After completing the design phase, you transition into the development phase, where your website starts to take shape. This critical stage involves coding, integrating features, and ensuring the site functions smoothly across various devices. By following a structured development process, you can ensure that your website effectively meets the needs of your business and engages your customers, ultimately driving leads and conversion.
Front-end and Back-end Development
Development involves both front-end and back-end processes to create a fully functional website. Front-end development focuses on what users see and interact with, ensuring a seamless user experience through responsive design and engaging interfaces. Back-end development, on the other hand, manages the server, databases, and application logic that work behind the scenes to deliver the content and functionalities your users expect.
Integrating Features and Functionality
Integrating features and functionality is important for enhancing your website’s performance. This step includes the implementation of important elements such as contact forms, e-commerce capabilities, and content management systems. It also ensures that your site is optimized for search engines, which is critical for attracting traffic and generating leads.
The integration stage involves coding languages such as HTML, CSS, and JavaScript for front-end tasks, while using platforms like WordPress or custom solutions for back-end processes. Leveraging tools and plugins can streamline this integration, making it easier to manage your website, automate processes, and enhance user engagement. This ensures your website doesn’t just look good but also serves as a powerful tool for your business to connect with customers and drive conversions.
To Wrap Up
With this in mind, mastering the website development process is crucial for your business to create an engaging online presence that attracts customers and generates leads. By following the structured steps outlined in this guide, you can ensure your website design meets your specific needs while effectively converting visitors into premium paying customers. At Mister Nguyen Agency, we specialize in tailoring website designs that not only capture your brand’s essence but also optimize user experience, ultimately enhancing your brand on social media and beyond.